طراحی ایکون Image با چند حرکت ساده
در این آموزش، ما می خواهیم به سادگی آیکون Image، رو با استفاده از ابتدایی ترین شکل ها و ابزاری که ایلاستریتور ارائه کرده است را مورد بررسی قرار دهیم و در کمترین زمان ممکن آیکون مورد نظر را خلق کنیم، بنابراین من به شما توصیه می کنم این آموزش جامع را بخوانید و به هر آنچه که در آموزش گفته می شود عمل کنید.
گاهی اوقات طراحی یک آیکون، خیلی ساده تر از دانلود آن است.
مرحله اول
- با استفاده از ابزار Rectangle Tool مربعی رسم کنید.

مرحله دوم
- با همان ابزار Rectangle Tool لبه های مستطیل رسم شده را گرد می کنیم.

مرحله سوم
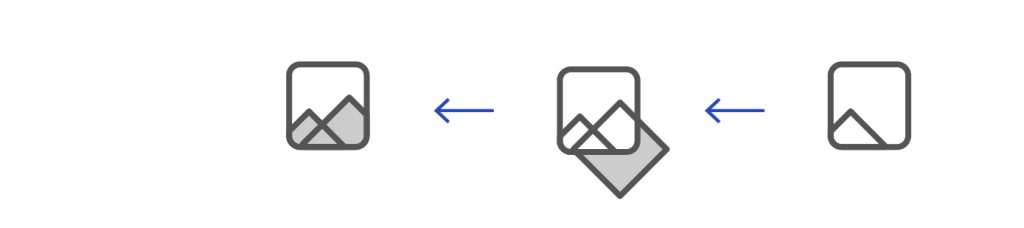
- طبق تصویر زیر مربع دومی را هم روی شکل اول رسم می کنیم.

مرحله چهارم
- شکل مورد نظر را انتخاب کنید و از نوار ابزار گزینه (Shape Builder tool (shift+m را انتخاب و با گرفتن دکمه Alt برروی قسمتهای خاکستری رنگ کلیک کنید تا این قسمت ها حذف شوند.

مرحله پنجم
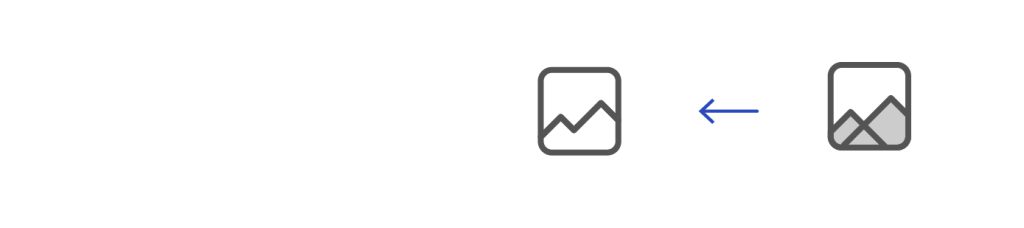
- در این قسمت مربع سوم را اضافه می کنیم و طبق مرحله قبل قسمت های اضافه را پاک می کنیم.

مرحله ششم
- شکل به دست آمده را انتخاب کنید و از نوار ابزار گزینه (Shape Builder tool (shift+m را انتخاب و بدون گرفتن دکمه ای برروی قسمتهای خاکستری رنگ کلیک کنید تا این قسمت ها با هم ترکیب شوند.

مرحله هفتم
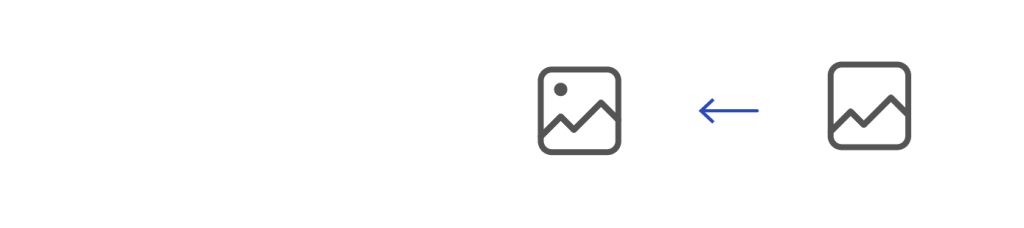
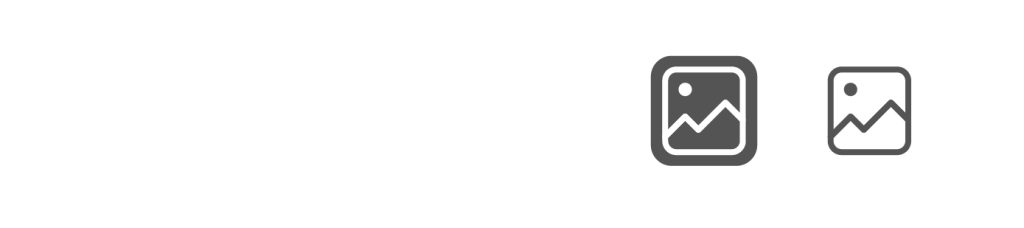
- در این بخش طبق تصویر با اضافه کردن یک دایره کوچک آیکون مورد نظر ما آماده می شود.

حتما این مراحل رو با دقت انجام دهید و از نتیجه کار لذت ببرید. امیدوارم موفق به یادگیری آن شده باشید.





One thought on “آموزش طراحی آیکون Image”
خیلی عالی بود. ممنون از آموزشهای کاربردیتون